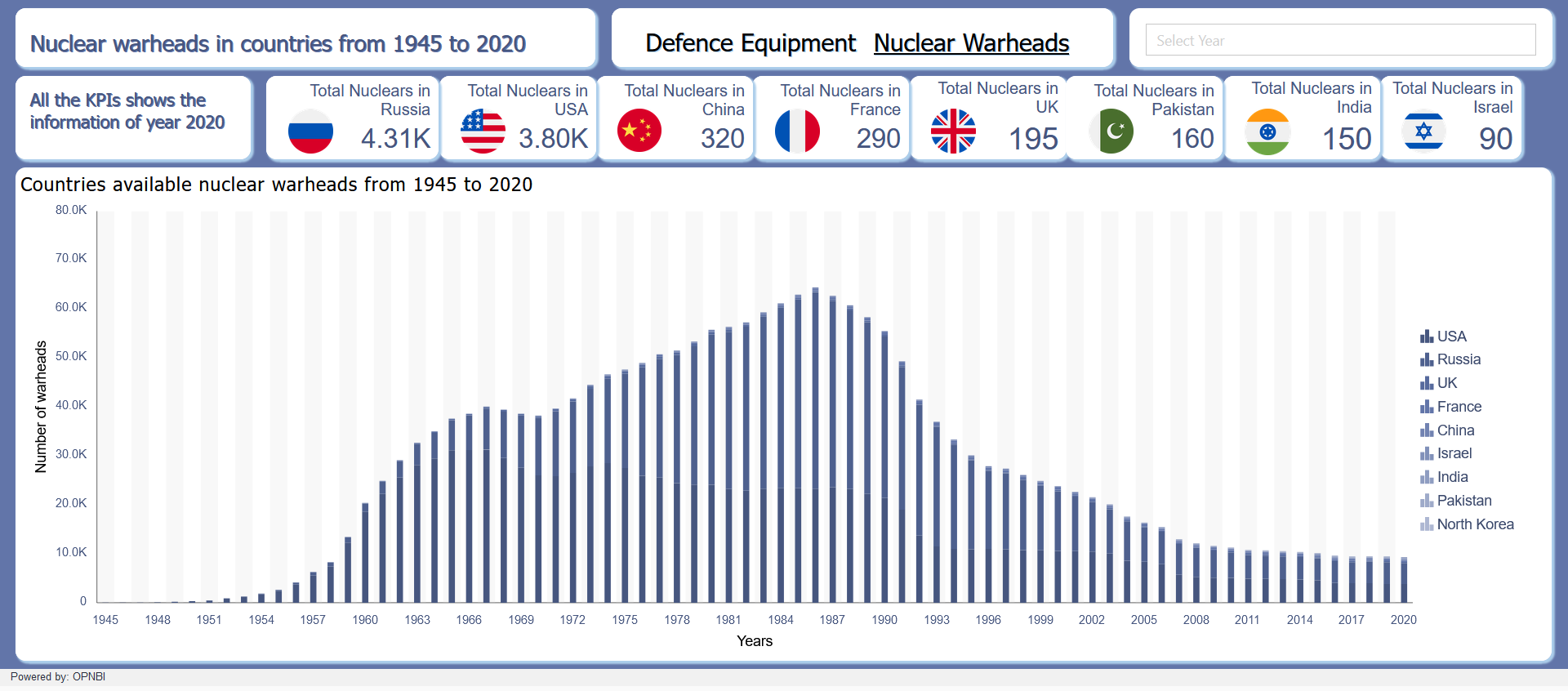
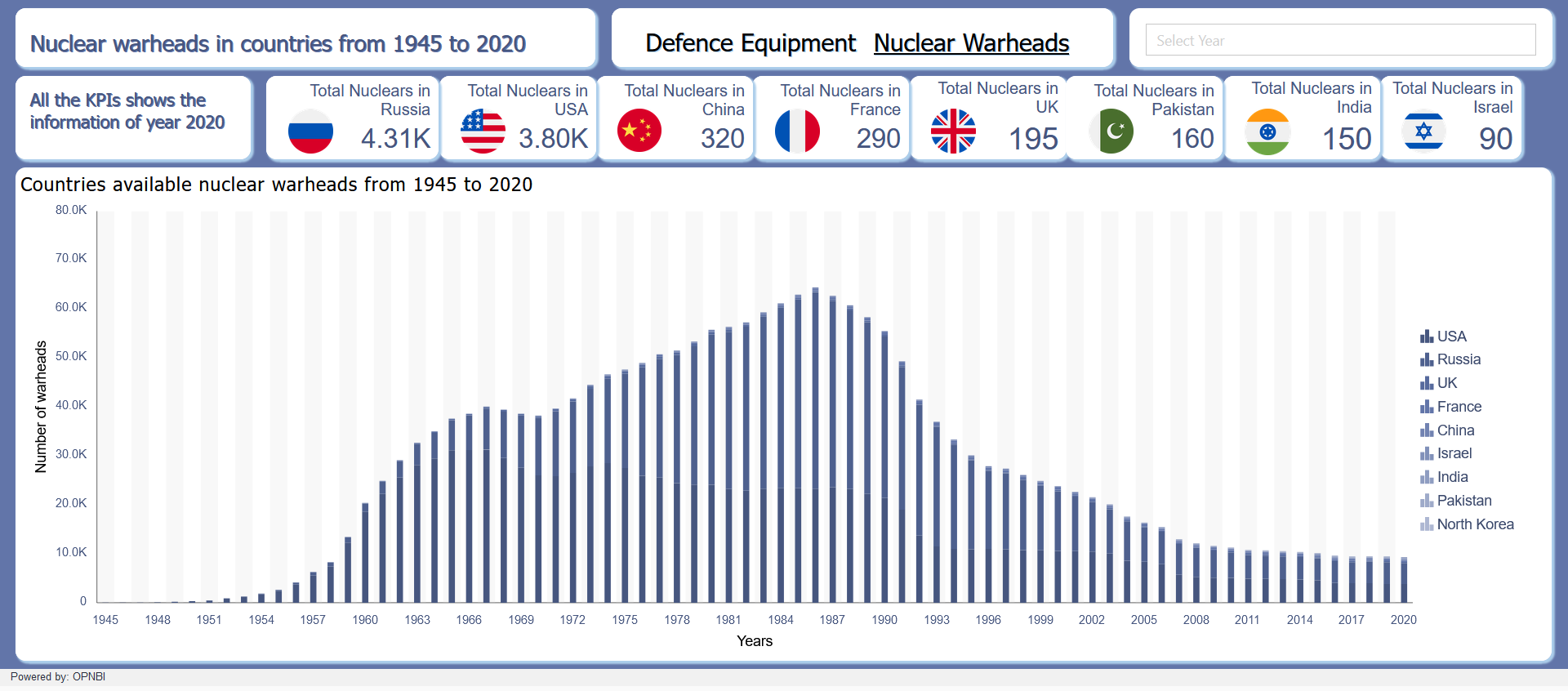
Nuclear Warheads countries from 1945 to 2020
Defence and Intelligence overview:
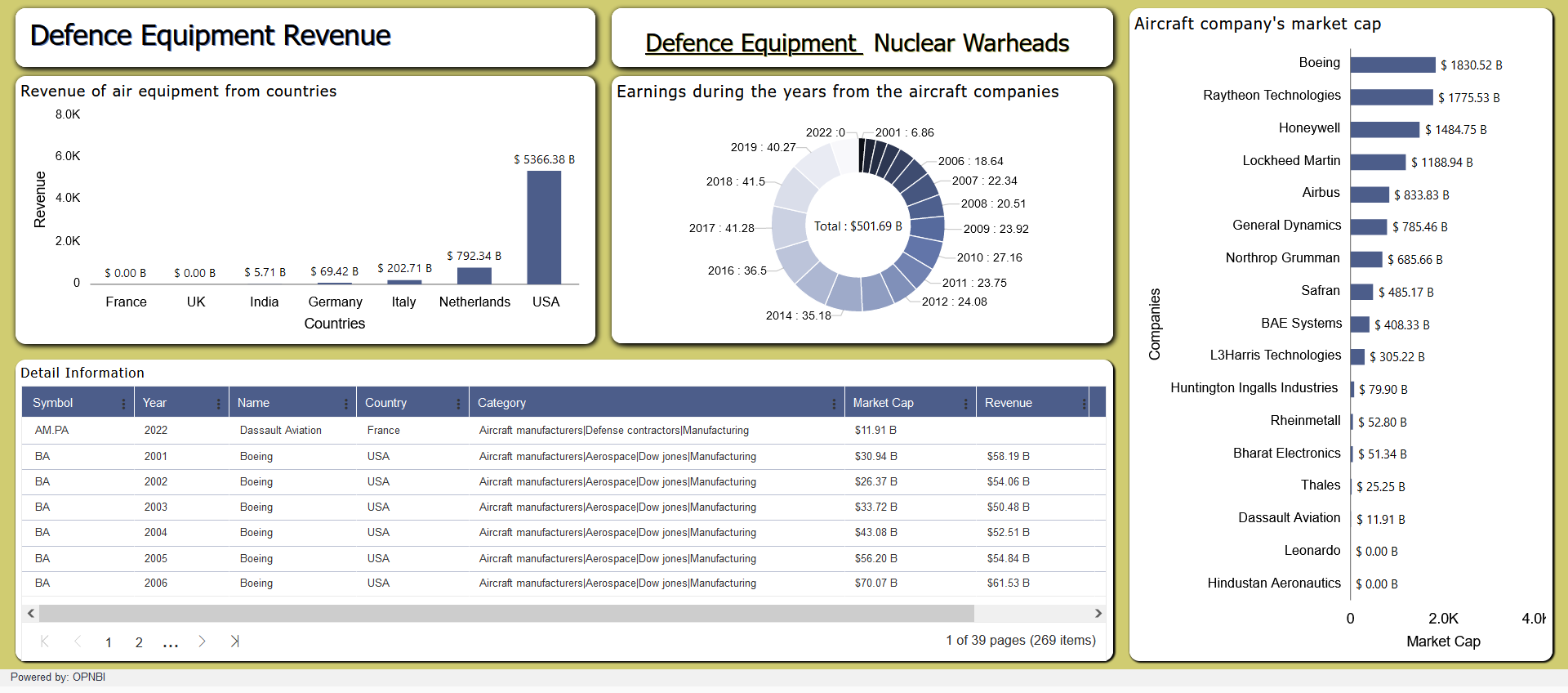
The Defence and Intelligence solution contains the information on defence equipment revenue, also shows the market cap, earning, revenue related to the army equipment. The second part of the solution on nuclear warheads in countries from 1945 to 2020, it shows the trend of nuclear warheads in countries from 1945 to 2020.
The following document contains two dashboards as follows:
- Defence and Intelligence
- Nuclear Warheads in countries from 1945 to 2020.
Following screens of the solutions as follows:
- Defence Equipment:

- Nuclear Warheads in countries from 1945 to 2020:

Data sources and datasets:
Here, we have used the CSV format data files to import data in OpnBI application. after adding the CSV files, we have added the respective datasets as follows:
- User should have these files before we start making of dashboards: -
| Datasources | Datasets |
|---|---|
| defense contractor.csv | DefenseContract.ds |
| nuclear_warheads_1945_2020.csv | NuclearWarheads1945to2020.ds |
List of components used in Nuclear Warheads in countries from 1945 to 2020 solution

| Sr.no. | Widget type | Widget names |
|---|---|---|
| 1 | Custom Visualization | Tab title |
| 2 | Custom Visualization | Menu bar |
| 3 | Custom Visualization | KPI info |
| 4 | Card Widget (KPI) | Total Nuclears in Russia |
| 5 | Card Widget (KPI) | Total Nuclears in USA |
| 6 | Card Widget (KPI) | Total Nuclears in China |
| 7 | Card Widget (KPI) | Total Nuclears in france |
| 8 | Card Widget (KPI) | Total Nuclears in UK |
| 9 | Card Widget (KPI) | Total Nuclears in Pakistan |
| 10 | Card Widget (KPI) | Total Nuclears in India |
| 11 | Card Widget (KPI) | Total Nuclears in Israel |
| 12 | Column Chart | Countries available nuclear warheads from 1945 to 2020 |
| 13 | Filter | Select Year |
Steps to create Defence Equipment Revenue dashboard:
Steps to create Defence Equipment Revenue dashboard:
- Login to OPNBI:

- Login using your credentials (UserID, Password), we are login as admin here.

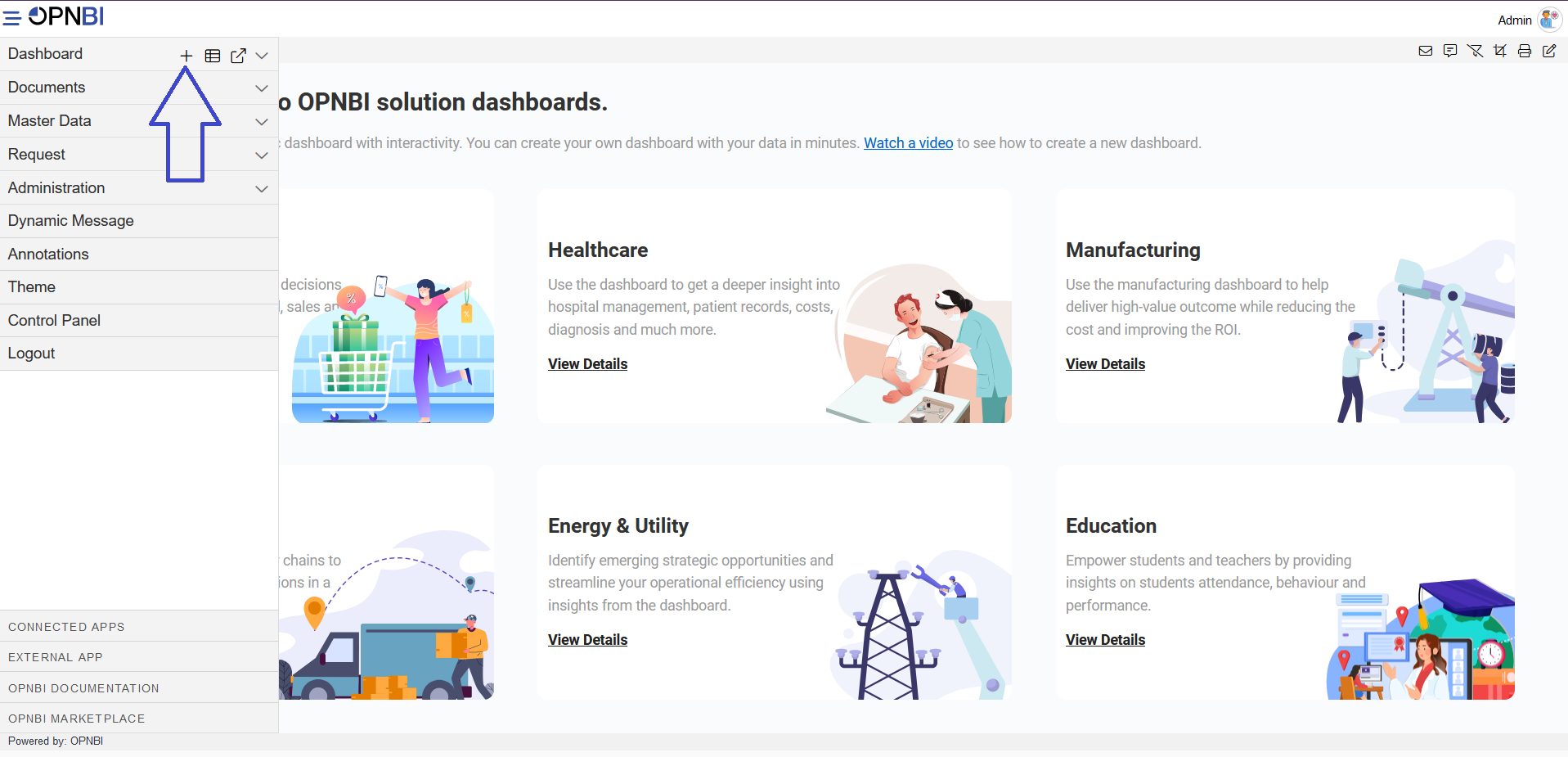
- Now to add the dashboard in OpnBi, click on hamburger icon from top-left corner and get the menu bar, then click on (+) plus icon from Dashboard as shown in figure below:

- Add the name of the dashboard in Name textbox:

- After adding the name, click on the CREATE button from the create dashboard dialog box.
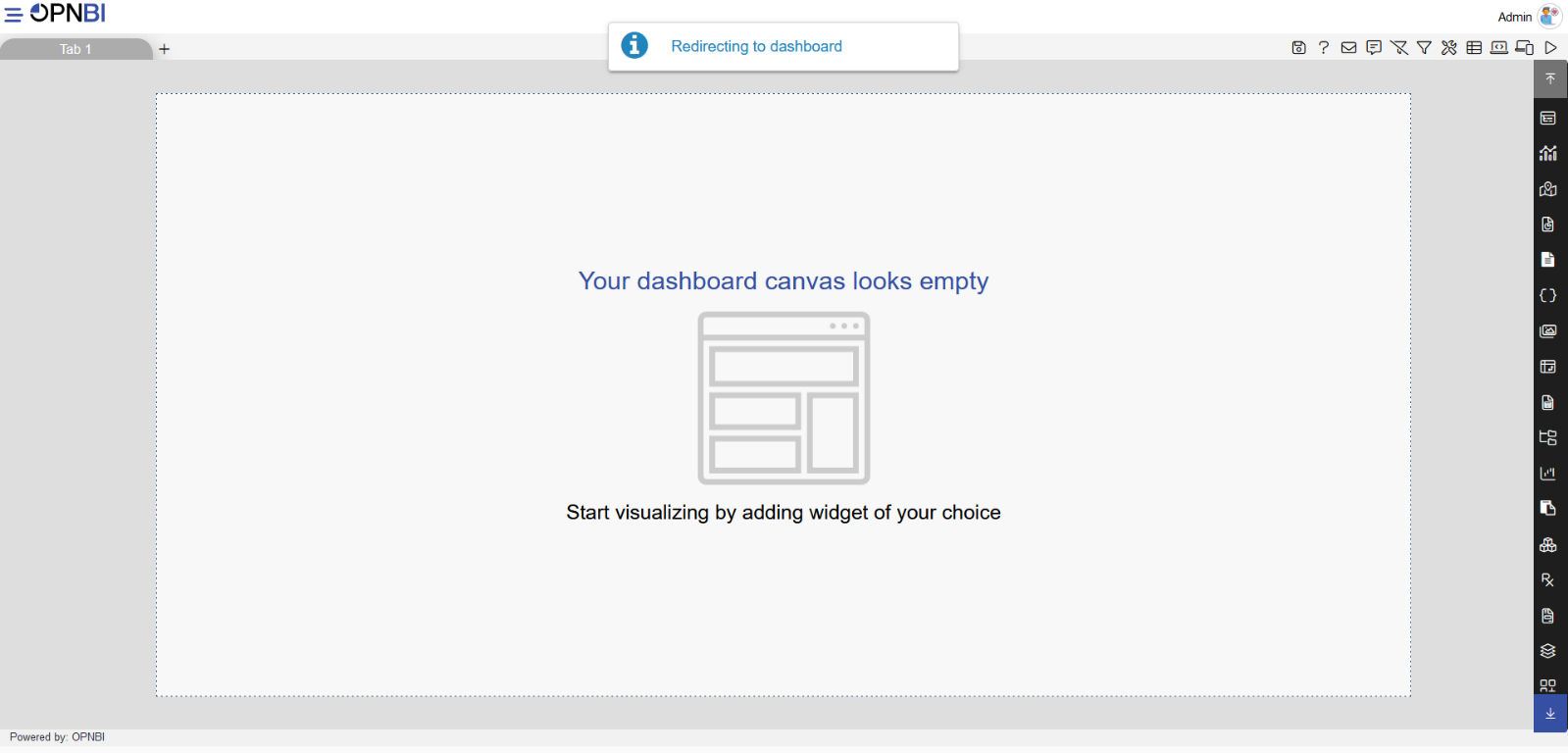
- When the dashboard gets added in the application it shows the redirect alert message.

note
The dashboard is added in the application, in the dashboard from the right-vertical menu you can add different types of widgets in the dashboard and the top-right corner provide the features like Embed dashboard, adding filter, Send mails, Dynamic messages, Mobile view/Tab screen view, Preview dashboard etc.
1. Nuclear warheads in countries from 1945 to 2020 title (Custom Visualization):
Let’s add the components in the credit card transaction dashboard, follow the steps below:

follow below Steps:
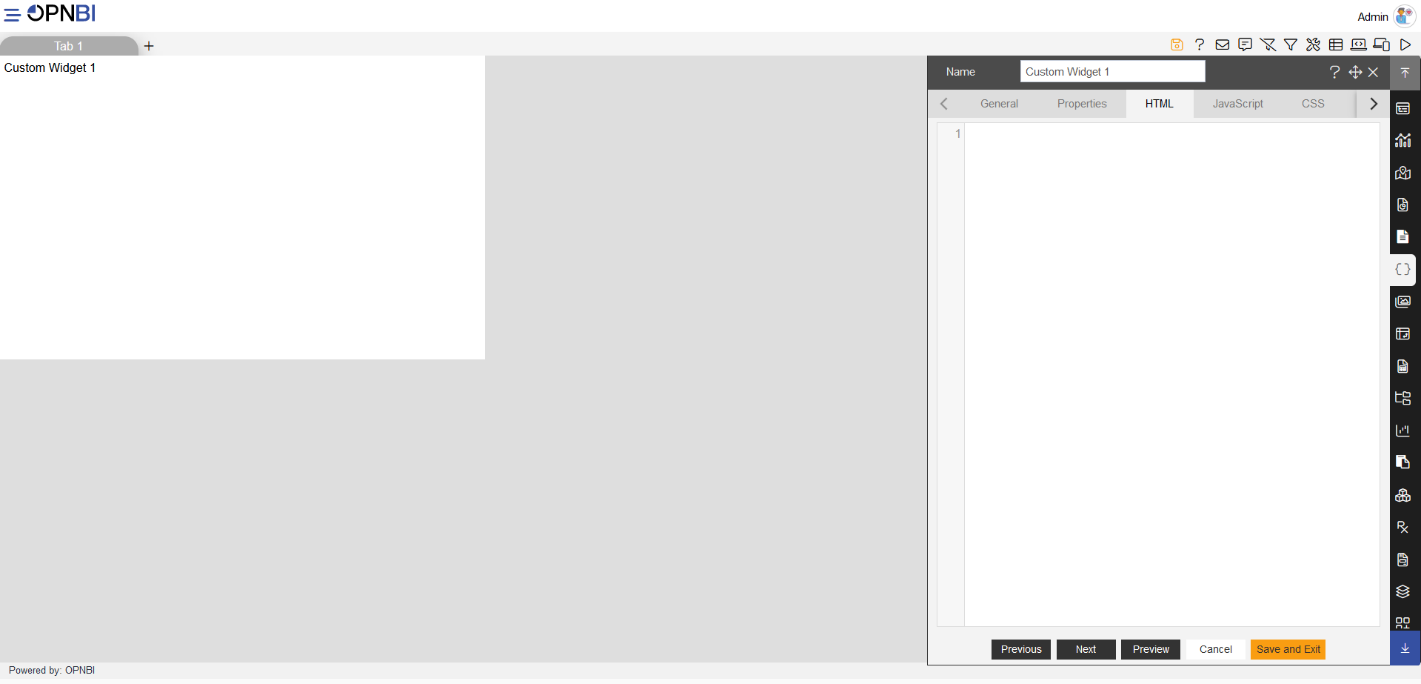
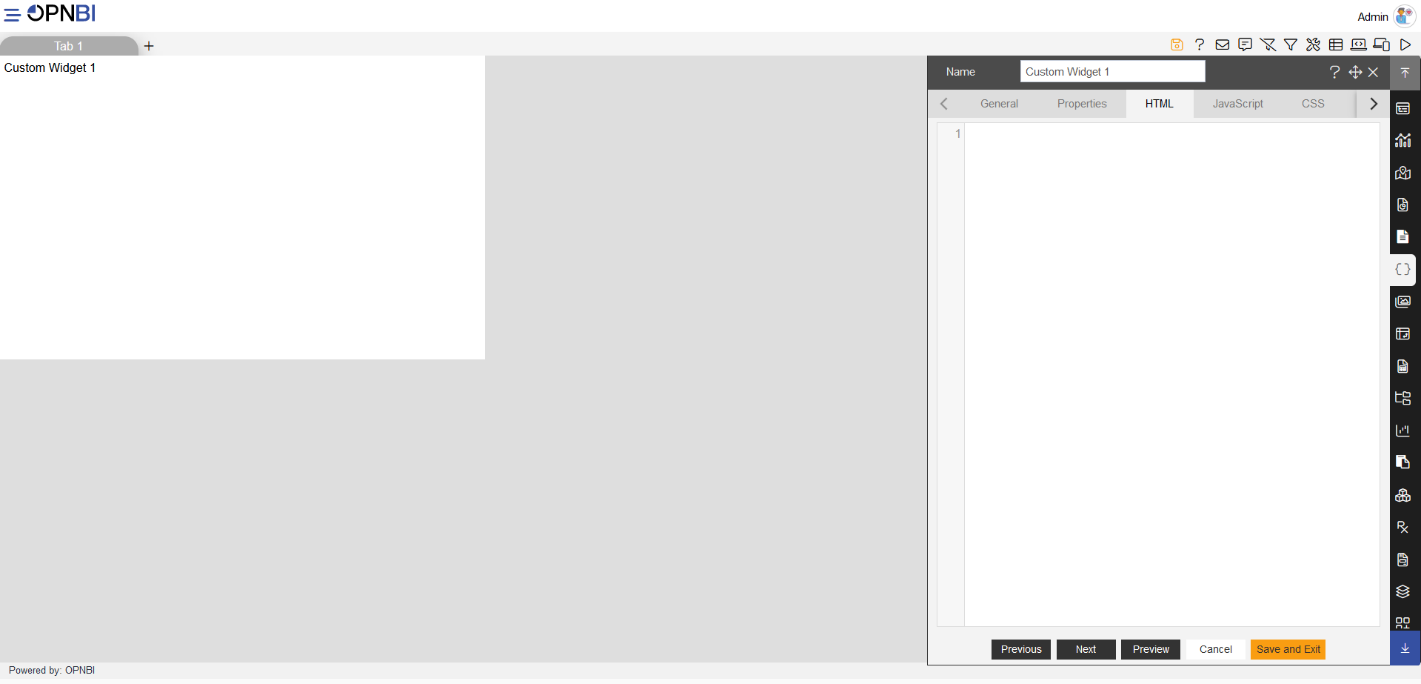
Select the custom visualization from the right-vertical menubar, as shown in the figure below:
After adding the custom visualization in dashboard, go to the HTML tab from the top-menu bar from its edit properties, as shown in the figure below:

Add the widget title in Name: Tab title:
Now, add the title as required in HTML tab:
<span>Nuclear warheads in countries from 1945 to 2020</span>
- click on the preview button to see the preview in widget, as shown in the figure below:
- Add the CSS style properties as shown in the figure below:
- CSS style code,, you can copy the code and apply in your dashboards:
span{
font-family: Tahoma;
font-size: 4vw;
margin-top: 20px;
display: inherit;
color: #46567f;
text-shadow: 1px 1px #6275a9;
}

note
After applying the CSS style, the title text gets white in color, to that title property, apply the widget style settings.
- Now click on Preview button to see the preview.
- Add Widget Style settings from below link:
Click on: Widget style settings
info
In this document, After the details we have provided the image to compare that with your output screen.
Widget style settings
- Click on the widget settings as shown in the figure below:

- From the widget settings click on the widget box shadow properties:

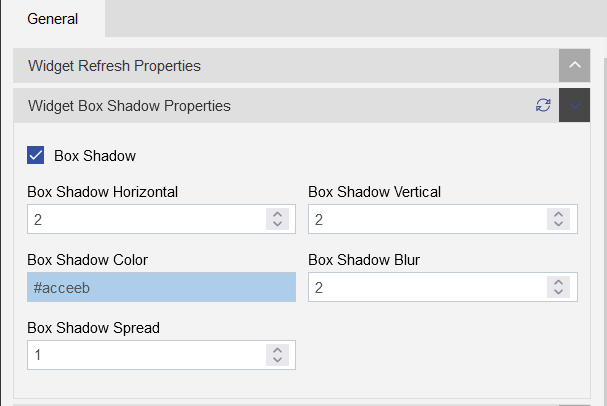
- Add the Widget Box Shadow Properties using the toggle button of Box Shadow, as shown in the figure below:

- Add below details to achieve this component:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 2 |
| Box Shadow Vertical: | 2 |
| Box Shadow Color: | #acceeb |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
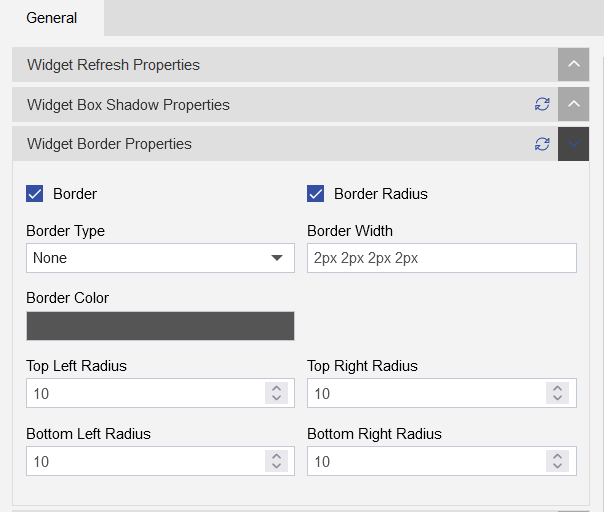
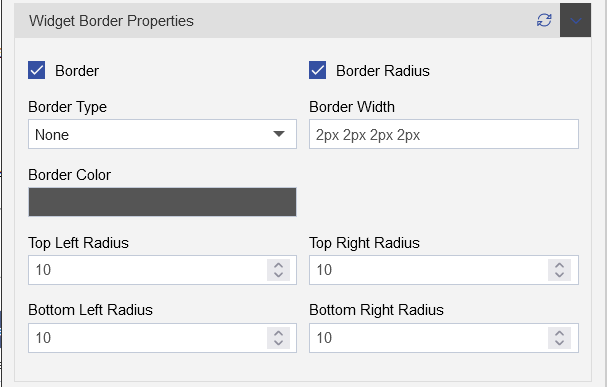
- Add Widget Border and Border Radius using the Widget Border Properties,select the Border and Border Radius toggle button as shown in the figure below:

- Add below details to achieve this component:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #000000 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |
- Remove the Title from the widget using the Title Properties, click on the title properties, as shown in the figure below:
- Click on the Show Title toggle button to uncheck the title, as shown in the figure below:
- Click on the Save and Exit button to Save the component.
2. KPI info
Select the custom visualization from the right-vertical menubar, as shown in the figure below:
After adding the custom visualization in dashboard, go to the HTML tab from the top-menu bar from its edit properties, as shown in the figure below:

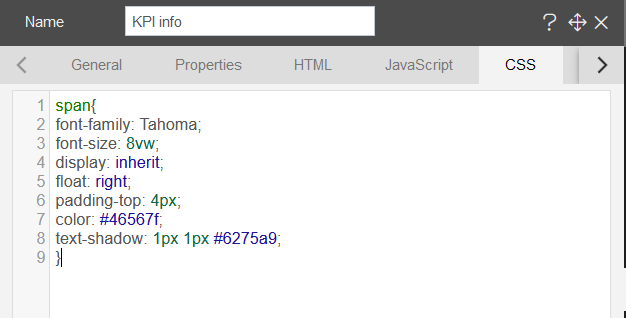
Add the widget title in Name: KPI info:
Now, add the title as required in HTML tab:
<span>All the KPIs shows the information of year 2020</span>
- click on the preview button to see the preview in widget, as shown in the figure below:
- Add the CSS style properties as shown in the figure below:
- CSS style code, you can copy the code and apply in your dashboards:
span{
font-family: Tahoma;
font-size: 8vw;
display: inherit;
float: right;
padding-top: 4px;
color: #46567f;
text-shadow: 1px 1px #6275a9;
}

note
After applying the CSS style, the title text gets white in color, to that title property, apply the widget style settings.
- Now click on Preview button to see the preview.
- Add Widget Style settings from below link:
Click on: Widget style settings
3. Total Nuclears in Russia (KPI Widget)
Select the custom visualization from the right-vertical menubar, as shown in the figure below:
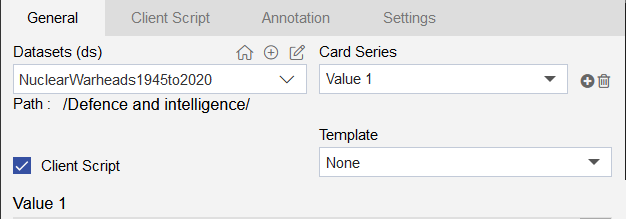
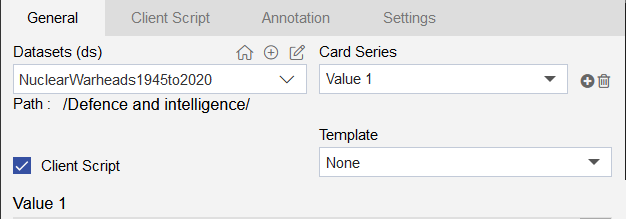
Add the widget title in Name: Total Nuclears in Russia
- Select the datasets: NuclearWarheads1945to2020
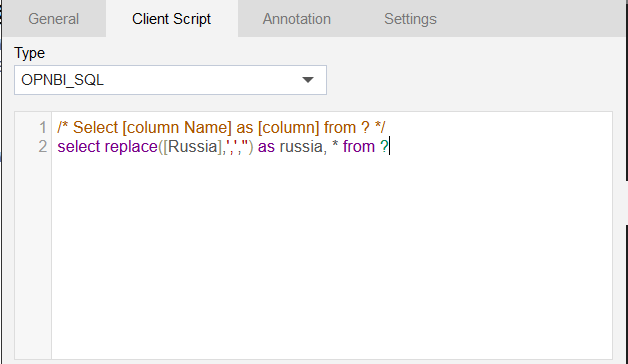
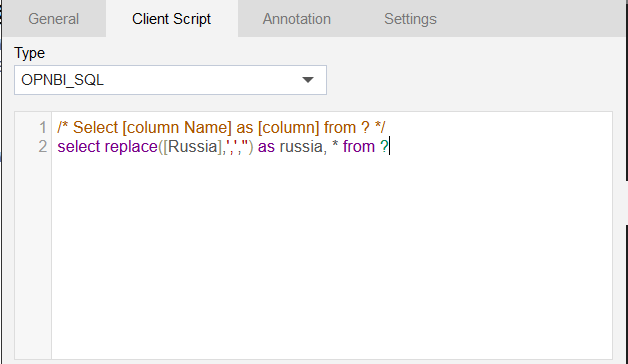
- Select the Client Script as shown in the figure below:

Select the Client script tab from the upper menubar.
Add the code in the codepanel as follows:
select replace([Russia],',','') as russia, * from ?

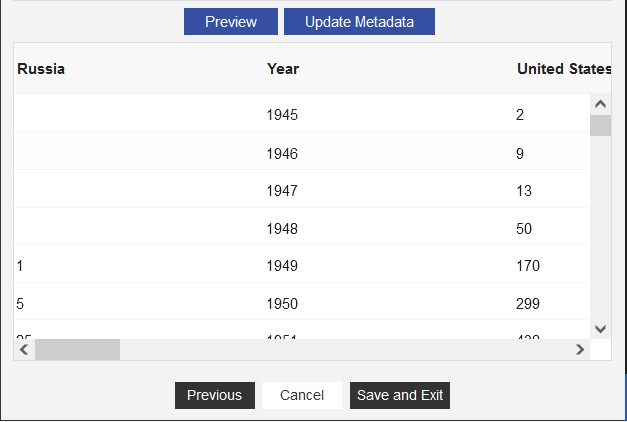
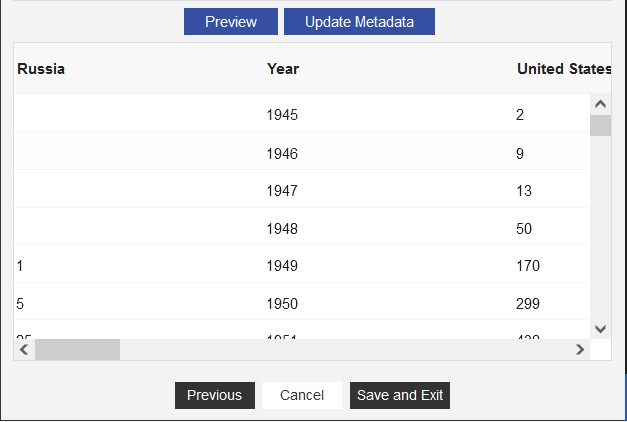
- After adding the code, click on the preview button, then as the column show up in the preview box, click on the update metadata button

- Click on the general tab to add the Card general properties, as shown in the figure below:
- Add below details in Card General:
| Card General | Toggle button should be enable |
|---|---|
| Select Columns: | russia |
| Aggregation: | Last |
| Filter Column: | None |
- Add below details in Style properties:
| Style | |
|---|---|
| Font Size: | 26 |
| Padding: | 2 |
| Background color: | #ffffff |
| Text Color: | #46567f |
| Align: | Right |
| Font Weight: | Normal |
| Font Family: | Tahoma |
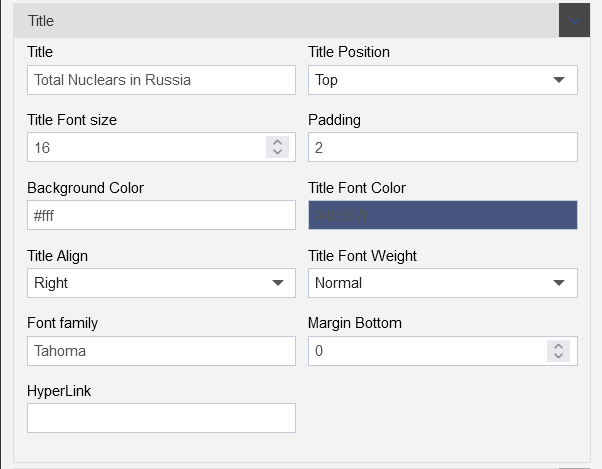
Add below details into the Title properties:
| Title Properties | |
|---|---|
| Title: | Total Nuclears in Russia |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 2 |
| Background Color: | #ffffff |
| Title Font Color: | #46567f |
| Title Align: | Right |
| Title Font Weight: | Normal |
| Font Family: | Tahoma |

- Add Widget Style settings from below link:
Click on: Widget style settings
4. Total Nuclears in USA (KPI Widget)
Select the custom visualization from the right-vertical menubar, as shown in the figure below:
Add the widget title in Name: Total Nuclears in Russia
- Select the datasets: NuclearWarheads1945to2020
- Select the Client Script as shown in the figure below:

Select the Client script tab from the upper menubar.
Add the code in the codepanel as follows:
select replace([Russia],',','') as russia, * from ?

- After adding the code, click on the preview button, then as the column show up in the preview box, click on the update metadata button.

- Click on the General tab to add the Card general properties, as shown in the figure below:
- Add below details in Card General:
| Card General | Toggle button should be enable |
|---|---|
| Select Columns: | russia |
| Aggregation: | Last |
| Filter Column: | None |
- Add below details in Style properties:
| Style | |
|---|---|
| Font Size: | 26 |
| Padding: | 2 |
| Background color: | #ffffff |
| Text Color: | #46567f |
| Align: | Right |
| Font Weight: | Normal |
| Font Family: | Tahoma |
Add below details into the Title properties:
| Title Properties | |
|---|---|
| Title: | Total Nuclears in Russia |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 2 |
| Background Color: | #ffffff |
| Title Font Color: | #46567f |
| Title Align: | Right |
| Title Font Weight: | Normal |
| Font Family: | Tahoma |

- Add Widget Style settings from below link:
Click on: Widget style settings
5. Total Nuclears in China (KPI Widget)
Select the custom visualization from the right-vertical menubar, as shown in the figure below:
Add the widget title in Name: Total Nuclears in China
- Select the datasets: NuclearWarheads1945to2020
- Click on the General tab to add the Card general properties, as shown in the figure below:
- Add below details in Card General:
| Card General | Toggle button should be enable |
|---|---|
| Select Columns: | China |
| Aggregation: | Last |
| Filter Column: | None |
- Add below details in Style properties:
| Style | |
|---|---|
| Font Size: | 26 |
| Padding: | 2 |
| Background color: | #ffffff |
| Text Color: | #46567f |
| Align: | Right |
| Font Weight: | Normal |
| Font Family: | Tahoma |
Add below details into the Title properties:
| Title Properties | |
|---|---|
| Title: | Total Nuclears in China |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 2 |
| Background Color: | #ffffff |
| Title Font Color: | #46567f |
| Title Align: | Right |
| Title Font Weight: | Normal |
| Font Family: | Tahoma |

- Add Widget Style settings from below link:
Click on: Widget style settings
6. Total Nuclears in France (KPI Widget)
Select the custom visualization from the right-vertical menubar, as shown in the figure below:
Add the widget title in Name: Total Nuclears in france
- Select the datasets: NuclearWarheads1945to2020
- Click on the General tab to add the Card general properties, as shown in the figure below:
- Add below details in Card General:
| Card General | Toggle button should be enable |
|---|---|
| Select Columns: | France |
| Aggregation: | Last |
| Filter Column: | None |
- Add below details in Style properties:
| Style | |
|---|---|
| Font Size: | 26 |
| Padding: | 2 |
| Background color: | #ffffff |
| Text Color: | #46567f |
| Align: | Right |
| Font Weight: | Normal |
| Font Family: | Tahoma |
Add below details into the Title properties:
| Title Properties | |
|---|---|
| Title: | Total Nuclears in France |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 2 |
| Background Color: | #ffffff |
| Title Font Color: | #46567f |
| Title Align: | Right |
| Title Font Weight: | Normal |
| Font Family: | Tahoma |

- Add Widget Style settings from below link:
Click on: Widget style settings
7. Total Nuclears in UK (KPI Widget)
Select the custom visualization from the right-vertical menubar, as shown in the figure below:
Add the widget title in Name: Total Nuclears in UK
- Select the datasets: NuclearWarheads1945to2020
- Click on the General tab to add the Card general properties, as shown in the figure below:
- Add below details in Card General:
| Card General | Toggle button should be enable |
|---|---|
| Select Columns: | United Kingdom |
| Aggregation: | Last |
| Filter Column: | None |
- Add below details in Style properties:
| Style | |
|---|---|
| Font Size: | 30 |
| Padding: | 2 |
| Background color: | #ffffff |
| Text Color: | #46567f |
| Align: | Right |
| Font Weight: | Normal |
| Font Family: | Tahoma |
Add below details into the Title properties:
| Title Properties | |
|---|---|
| Title: | Total Nuclears in UK |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 2 |
| Background Color: | #ffffff |
| Title Font Color: | #46567f |
| Title Align: | Right |
| Title Font Weight: | Normal |
| Font Family: | Tahoma |

- Add Widget Style settings from below link:
Click on: Widget style settings
8. Total Nuclears in Pakistan (KPI Widget)
Select the custom visualization from the right-vertical menubar, as shown in the figure below:
Add the widget title in Name: Total Nuclears in Pakistan
- Select the datasets: NuclearWarheads1945to2020
- Click on the General tab to add the Card general properties, as shown in the figure below:
- Add below details in Card General:
| Card General | Toggle button should be enable |
|---|---|
| Select Columns: | Pakistan |
| Aggregation: | Last |
| Filter Column: | None |
- Add below details in Style properties:
| Style | |
|---|---|
| Font Size: | 26 |
| Padding: | 2 |
| Background color: | #ffffff |
| Text Color: | #46567f |
| Align: | Right |
| Font Weight: | Normal |
| Font Family: | Tahoma |
Add below details into the Title properties:
| Title Properties | |
|---|---|
| Title: | Total Nuclears in Pakistan |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 2 |
| Background Color: | #ffffff |
| Title Font Color: | #46567f |
| Title Align: | Right |
| Title Font Weight: | Normal |
| Font Family: | Tahoma |

- Add Widget Style settings from below link:
Click on: Widget style settings
9. Total Nuclears in India (KPI Widget)
Select the custom visualization from the right-vertical menubar, as shown in the figure below:
Add the widget title in Name: Total Nuclears in India
- Select the datasets: NuclearWarheads1945to2020
- Click on the General tab to add the Card general properties, as shown in the figure below:
- Add below details in Card General:
| Card General | Toggle button should be enable |
|---|---|
| Select Columns: | India |
| Aggregation: | Last |
| Filter Column: | None |
- Add below details in Style properties:
| Style | |
|---|---|
| Font Size: | 30 |
| Padding: | 2 |
| Background color: | #ffffff |
| Text Color: | #46567f |
| Align: | Right |
| Font Weight: | Normal |
| Font Family: | Tahoma |
Add below details into the Title properties:
| Title Properties | |
|---|---|
| Title: | Total Nuclears in India |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 2 |
| Background Color: | #ffffff |
| Title Font Color: | #46567f |
| Title Align: | Right |
| Title Font Weight: | Normal |
| Font Family: | Tahoma |

- Add Widget Style settings from below link:
Click on: Widget style settings
10. Total Nuclears in Israel (KPI Widget)
- Select the custom visualization from the right-vertical menubar, as shown in the figure below:
- Add the widget title in Name: Total Nuclears in Israel
- Select the datasets: NuclearWarheads1945to2020
- Click on the General tab to add the Card general properties, as shown in the figure below:
- Add below details in Card General:
| Card General | Toggle button should be enable |
|---|---|
| Select Columns: | Israel |
| Aggregation: | Last |
| Filter Column: | None |
- Add below details in Style properties:
| Style | |
|---|---|
| Font Size: | 30 |
| Padding: | 2 |
| Background color: | #ffffff |
| Text Color: | #46567f |
| Align: | Right |
| Font Weight: | Normal |
| Font Family: | Tahoma |
Add below details into the Title properties:
| Title Properties | |
|---|---|
| Title: | Total Nuclears in Israel |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 2 |
| Background Color: | #ffffff |
| Title Font Color: | #46567f |
| Title Align: | Right |
| Title Font Weight: | Normal |
| Font Family: | Tahoma |

- Add Widget Style settings from below link:
Click on: Widget style settings
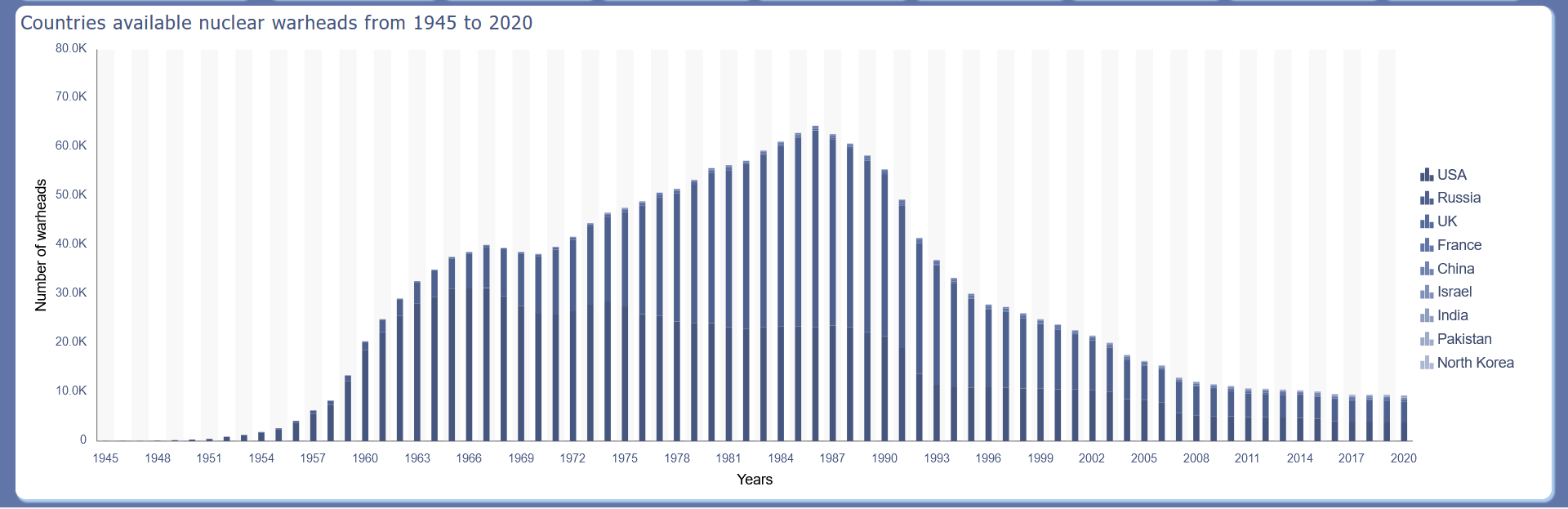
11. Countries available nuclear warheads from 1945 to 2020

- Follow below steps to achive this component:
- Select the Chart widget form the right-vertical menu bar, as shown in the figure below:
| Select the chart widget | Select the column chart and clustered column chart |
|---|---|
 |  |
Add the client script in column chart to add new value column:
First Select the dataset: NuclearWarheads1945to2020.ds then click on the client script checkbox:
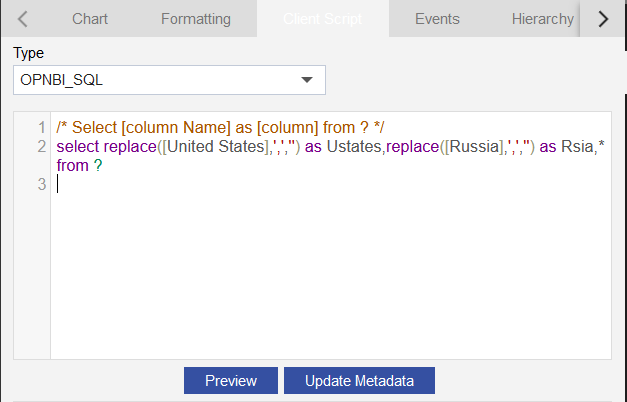
Go to the client script tab and add below code:
select replace([United States],',','') as Ustates,replace([Russia],',','') as Rsia,* from ?

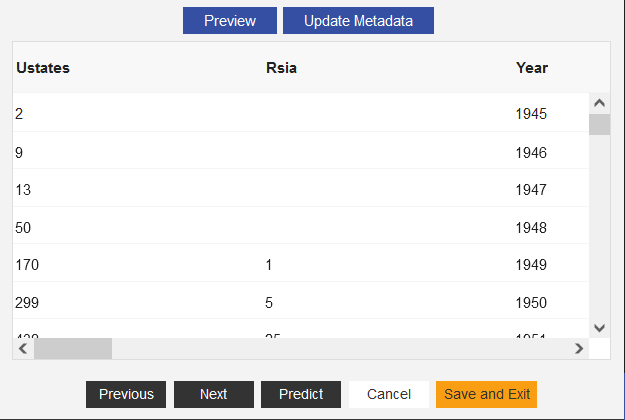
- After adding the code click on the preview button and as the output column appears in the output box below, click the Update Metadata button then the Ustates and Rsia will saved in the output as shown in the figure below:

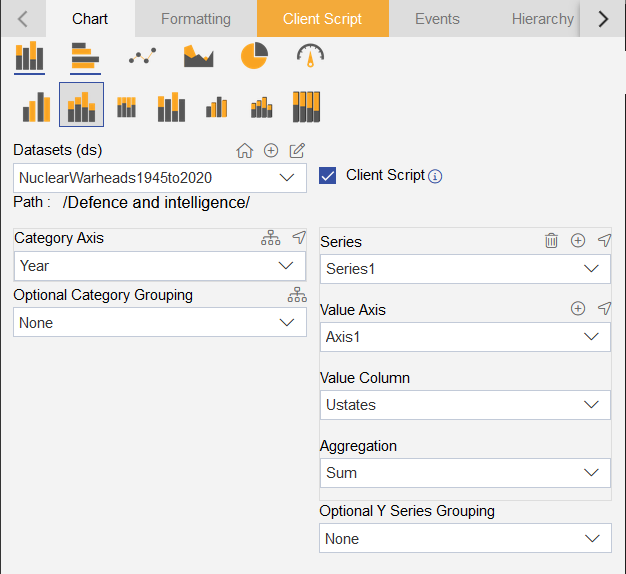
- Add the chart dataset and setting details in Chart tab, as shown in the figure below:
| General tab |
|---|
| Char tab in edit settings |
| Select chart: select Column chart |
| Select sub chart: select stacked column chart |
| Widget Name: Countries available nuclear warheads from 1945 to 2020 |
| Select Datasets(ds): NuclearWarheads1945to2020 |
| Category Axis: Year |
| Value Axis: Ustates |
| Aggregation: Sum |

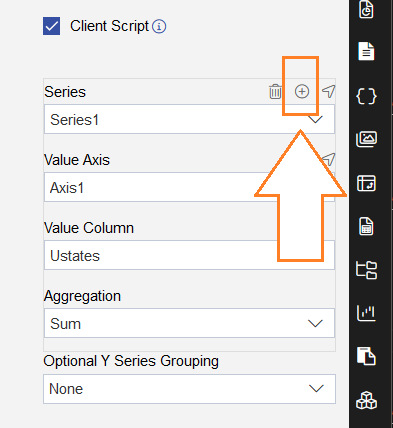
- Add one more series from the Plus button upside the Series dropdown, as shown in the figure below:

- Add more series in this chart, follow steps below:
- Add Value Column: Rsia as Russia in the Series2 as follows:
| Series2 | |
|---|---|
| Value Column: | Rsia |
| Aggragation: | Sum |
- Add Value Column: United Kingdom in the Series3 as follows:
| Series3 | |
|---|---|
| Value Column: | United Kingdom |
| Aggragation: | Sum |
- Add Value Column: France in the Series4 as follows:
| Series4 | |
|---|---|
| Value Column: | United Kingdom |
| Aggragation: | Sum |
- Add Value Column: China in the Series5 as follows:
| Series5 | |
|---|---|
| Value Column: | China |
| Aggragation: | Sum |
- Add Value Column: Israel in the Series6 as follows:
| Series6 | |
|---|---|
| Value Column: | Israel |
| Aggragation: | Sum |
- Add Value Column: India in the Series7 as follows:
| Series7 | |
|---|---|
| Value Column: | India |
| Aggragation: | Sum |
- Add Value Column: Pakistan in the Series8 as follows:
| Series8 | |
|---|---|
| Value Column: | Pakistan |
| Aggragation: | Sum |
- Add Value Column: North Korea in the Series9 as follows:
| Series9 | |
|---|---|
| Value Column: | North Korea |
| Aggragation: | Sum |
- Now, Add below details in formatting tab:
Add below details into the General Properties:
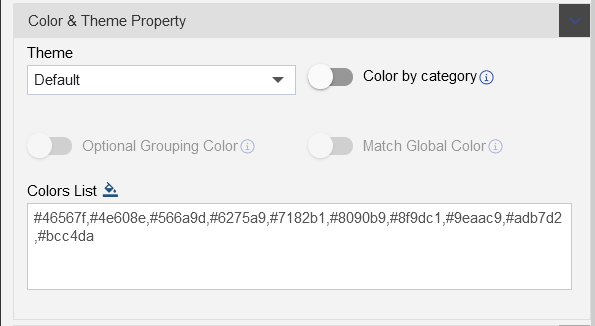
- Click on Chart color and theme property: add below color codes.
#46567f,#4e608e,#566a9d,#6275a9,#7182b1,#8090b9,#8f9dc1,#9eaac9,#adb7d2,#bcc4da

- Click on the Chart cursor menu and disable the Line X and Line Y
Add below details into the Category Axis Properties:
Go to Category font property and Category ticks add below properties:
| Category Font Property | |
|---|---|
| Color: | #46567f |
| Font Size: | 12 |
| Font family: | Tahoma |
| Font Weight: | Normal |
| Opacity: | Keep the opacity maximum |
| Category Ticks | |
|---|---|
| disable the ticks | Turn the toggle button off |
| Catgeory Alternate Fills | |
| Enable the Fills | |
| Opacity: | keep it 0.3 |
| Color: | #dddddd |
- Go to Category Title add below properties:
| Category Title: | Enable the title |
|---|---|
| Text: | Years |
| Font family: | Tahoma |
| Font Size: | 14 |
| Font Weight: | Normal |
| Color: | #000000 |
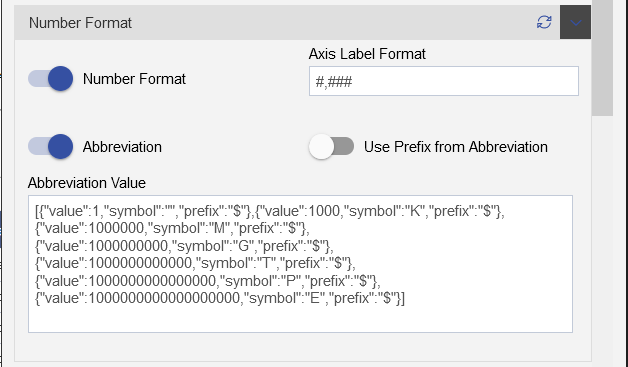
- Go to Value axis tab and add below details:
| Click on Number format |
|---|
| Enable the Number format toggle button |
| Enable the Abbreviation |

- Go to Value Font Property and add below details:
| Value Font property | |
|---|---|
| Color: | #46567f |
| Font Size: | 12 |
| Font family: | Tahoma |
| Font Weight: | Normal |
| Opacity: | Keep the opacity maximum |
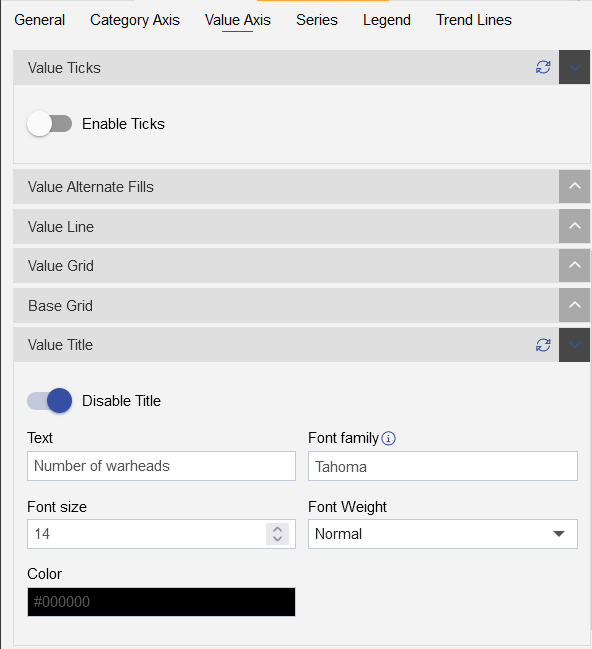
- Click on Value ticks and disable the value ticks:
- Click on the Value Title proeprties:
| Enable the Title | Click on toggle button to turn it on |
|---|---|
| Enter text: | Number of Warheads |
| Font Family: | Tahoma |
| Font size: | 14 |
| Font Weight: | Normal |
| Color: | #000000 |

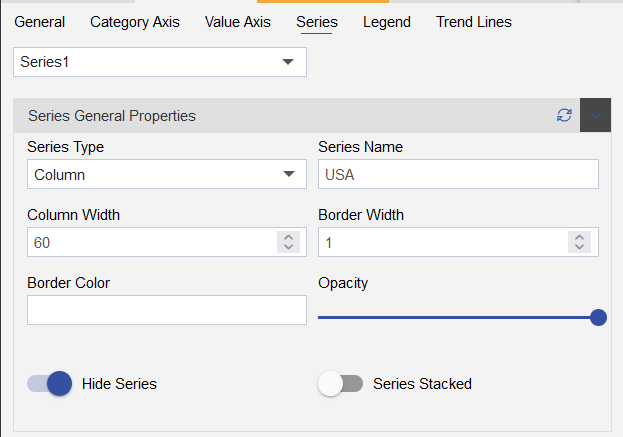
- Add below details into the Series Properties:
| Series general Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | USA |
| Column Name: | 60 |
| Border Width: | 0 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

- Click on the Series dropdown and select the Series2, then add below details:
| Series general Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | Russia |
| Column Name: | 60 |
| Border Width: | 0 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

- Click on the Series dropdown and select the Series3, then add below details:
| Series general Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | UK |
| Column Name: | 60 |
| Border Width: | 0 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

- Click on the Series dropdown and select the Series4, then add below details:
| Series general Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | France |
| Column Name: | 60 |
| Border Width: | 0 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

- Click on the Series dropdown and select the Series5, then add below details:
| Series general Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | China |
| Column Name: | 60 |
| Border Width: | 0 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

- Click on the Series dropdown and select the Series6, then add below details:
| Series general Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | Israel |
| Column Name: | 60 |
| Border Width: | 0 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

- Click on the Series dropdown and select the Series7, then add below details:
| Series general Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | India |
| Column Name: | 60 |
| Border Width: | 0 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

- Click on the Series dropdown and select the Series8, then add below details:
| Series general Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | Pakistan |
| Column Name: | 60 |
| Border Width: | 0 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

- Click on the Series dropdown and select the Series9, then add below details:
| Series general Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | North Korea |
| Column Name: | 60 |
| Border Width: | 0 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

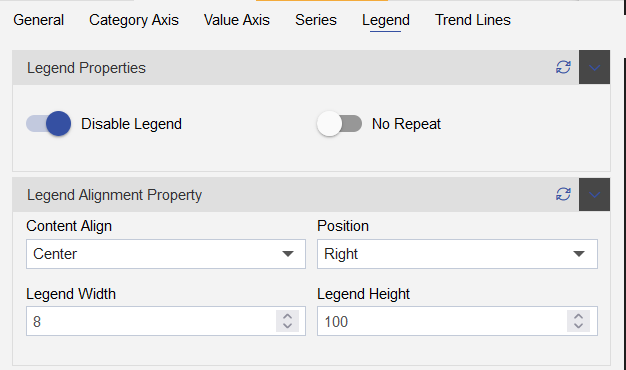
- Select the Legend Tab and add below details:
| Legend Tab | |
|---|---|
| Enable the Legend | click on the toggle button |
| Legend Alignment Property | |
| Content Align: | Center |
| Position: | Right |
| Legend Width: | 8 |
| Legend Height: | 100 |

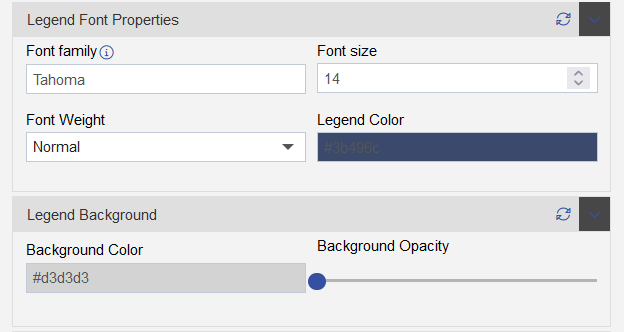
| Legend Font Property | |
|---|---|
| Font Family: | Tahoma |
| Font Size: | 14 |
| Font Weight: | Normal |
| Legend Color: | #3b496c |
| Legend Background | |
| Background Color: | #d3d3d3 |
| Background Opacity: | Keep it minimum |

- Add widget settings, click on the Settings tab, as shown in the figure below:
- Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 2 |
| Box Shadow Vertical: | 2 |
| Box Shadow Color: | #acceeb |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
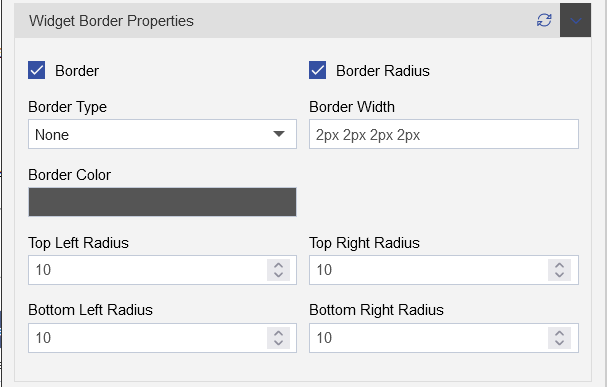
- Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | None |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #000000 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

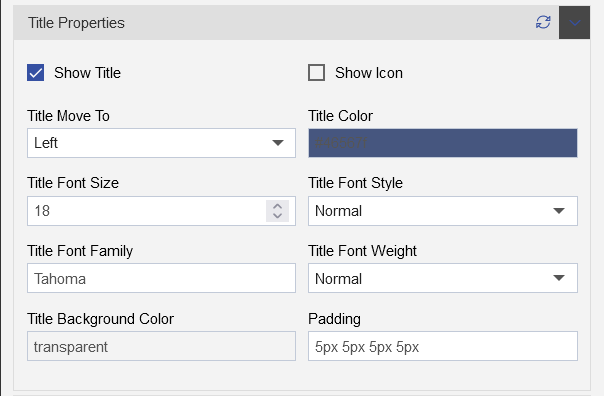
- Add Title Properties as follows:
| Title Properties | |
|---|---|
| Show Title: | Click on the Title checkbox to enable the properties |
| Title Move To: | Left |
| Title Color: | #46567f |
| Title Font Size: | 18 |
| Title Font Style: | Normal |
| Title Font Family: | Tahoma |
| Title Font Weight: | Normal |
| Title Background Color: | transparent |
| Padding: | 5px 5px 5px 5px |

- Click on Save and Exit Button to complete the component.
12. Menu bar

- Select the custom visualization from the right-vertical menubar, as shown in the figure below:
- After adding the custom visualization in dashboard, go to the HTML tab from the top-menu bar from its edit properties, as shown in the figure below:

Add the widget title in Name: menu bar.
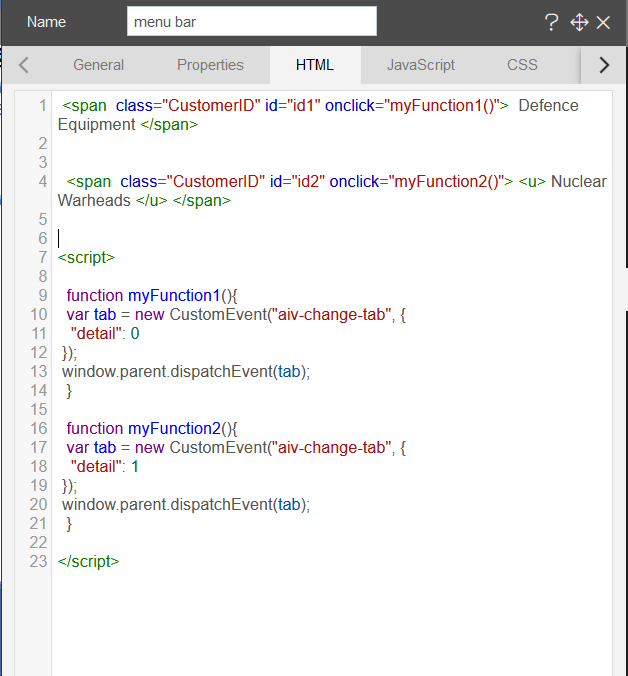
Now, add the title as required in HTML tab:
<span class="CustomerID" id="id1" onclick="myFunction1()"> Defence Equipment </span>
<span class="CustomerID" id="id2" onclick="myFunction2()"> <u> Nuclear Warheads </u> </span>
<script>
function myFunction1(){
var tab = new CustomEvent("aiv-change-tab", {
"detail": 0
});
window.parent.dispatchEvent(tab);
}
function myFunction2(){
var tab = new CustomEvent("aiv-change-tab", {
"detail": 1
});
window.parent.dispatchEvent(tab);
}
</script>

- Click on the preview button to see the preview in widget, as shown in the figure below:
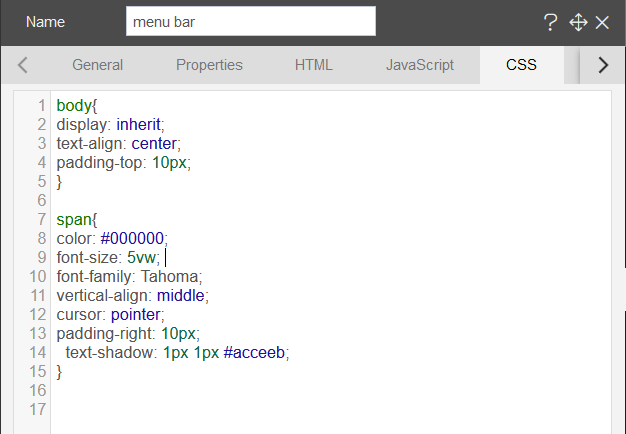
- Add the CSS style properties as shown in the figure below:
- CSS style code, you can copy the code and apply in your dashboards:
body{
display: inherit;
text-align: center;
padding-top: 10px;
}
span{
color: #000000;
font-size: 5vw;
font-family: Tahoma;
vertical-align: middle;
cursor: pointer;
padding-right: 10px;
text-shadow: 1px 1px #acceeb;
}

- Add widget settings, click on the Settings tab, as shown in the figure below:
- Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 2 |
| Box Shadow Vertical: | 2 |
| Box Shadow Color: | #acceeb |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
- Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | None |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #000000 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

- Click on the Title Properties and disable the toggle button as shown in the figure below:
- Click on Save and Exit Button to complete this component.
13. Year Filter
- Follow below steps to add filter in the dashboard:
- Click on the Filters icon from the Top-right corner of the dashboard.
- Click on the Plus icon to add the filter, as shown in the figure below:
- Add Name: Select Year and click on the Wright icon, the filter will appear in the filter dialog box:
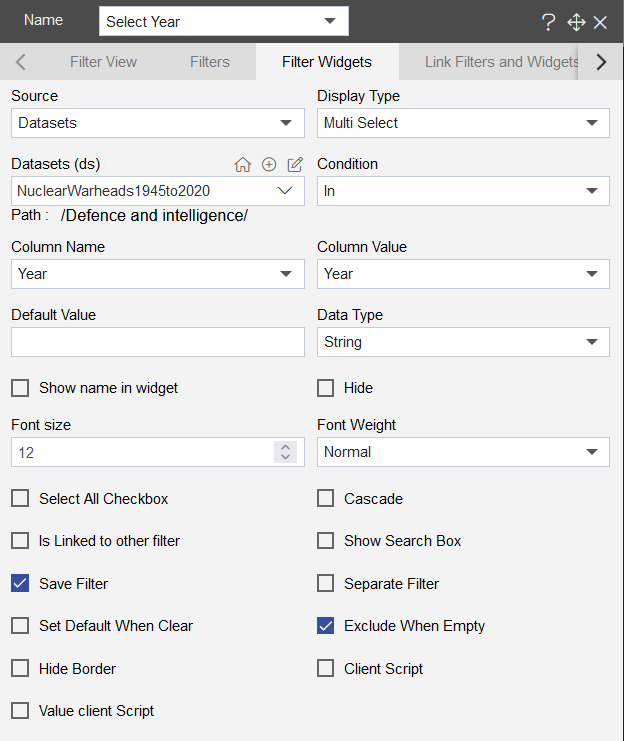
- Click on the Filter edit icon, and add below proeprties to make connection between Widgets and Filters:
| Filter widgets: | |
|---|---|
| Source: | Datasets |
| display Type: | Multi Select |
| Datasets (ds): | NuclearWarheads1945to2020 |
| Condition: | In |
| Column Name: | Year |
| Column Value: | Year |
| DataType: | String |
| Font Size: | 12 |
| Font Weight: | Normal |

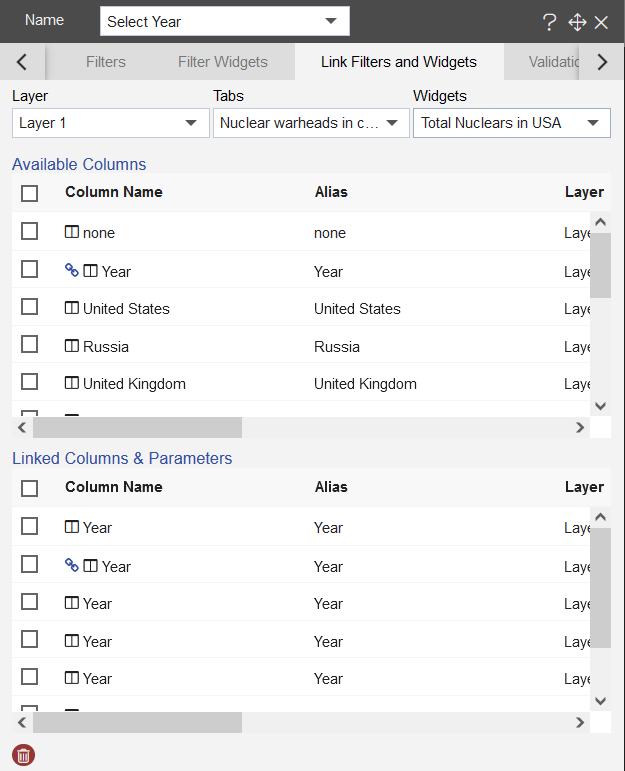
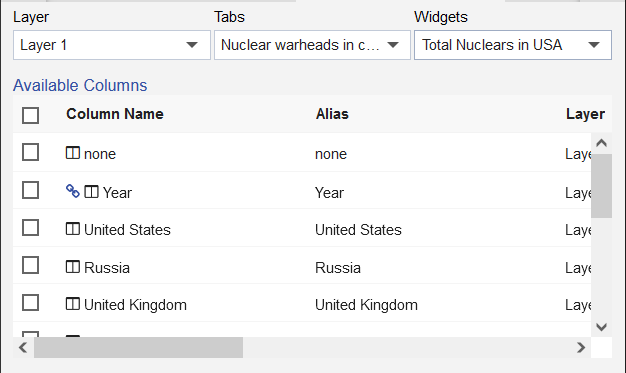
- Link Filters and Widgets tab:
- Layer: Layer 1
- Tabs: Nuclear warheads in countries 1945 to 2020
- Widget: Select the widgets and select the card brand column field from the Available columns

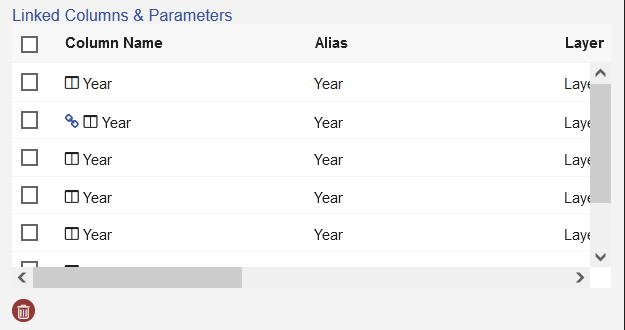
- As you select the widget, the available column will show up in the avilable column box, selcet the Card Brand column from Available columns, and the selected column will appear in the linked columns & Parameters.

- Select all the widget of the creditcard detail solution, and select the Card Brand column, as shown in the figure below:

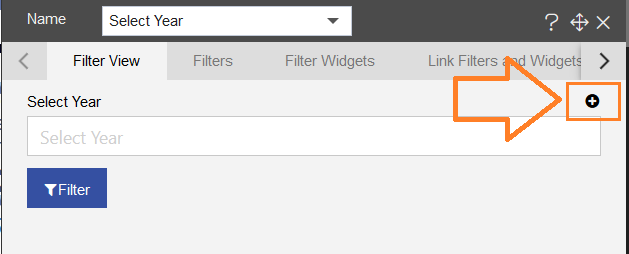
- Click on the Filter View from the Top menu bar, and click on the Plus icon (+) as shown in the figure below:

- As you click on the plus icon, the filter will appear on the dashboard.